- 요소의 위치를 결정하는 방식을 설정
1. 정적 위치 지정방식
- static position. 기본값
- HTML 요소의우위치를 결정하는 기본적인 방식
- 단순히 웹 페이지의 흐름에 따라 차례대로 요소들이 위치를 결정하는 방식
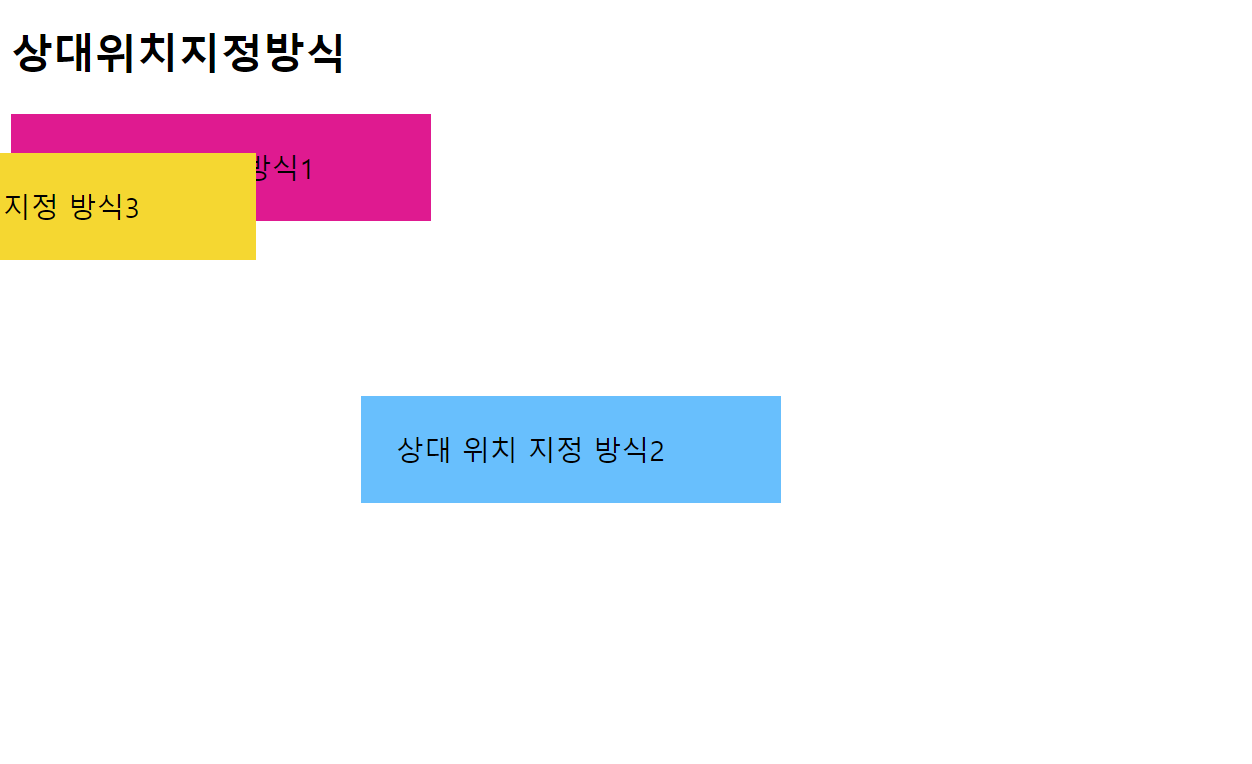
2. 상대 위치 지정방식
- HTML 요소의 기본 위치(정적 위치 지정방식)를 기준으로 위치를 재설정 하는 방식
- top, left, right, bottom 속성값을 사용하여 재설정
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>상대 위치 지정방식</title>
<style>
div {
width: 200px;
padding: 20px;
}
.relative1 {
background-color: deeppink;
}
.relative2 {
position: relative;
/*절대 위치 지정 방식 (원래 있던 곳에서부터!)*/
background-color: deepskyblue;
left: 200px;
top: 100px
}
.relative3 {
position: relative;
background-color: gold;
right: 100px;
bottom: 100px;
}
</style>
</head>
<body>
<h2>상대위치지정방식</h2>
<div class="relative1">상대 위치 지정 방식1</div>
<div class="relative2">상대 위치 지정 방식2</div>
<div class="relative3">상대 위치 지정 방식3</div>
</body>
</html>
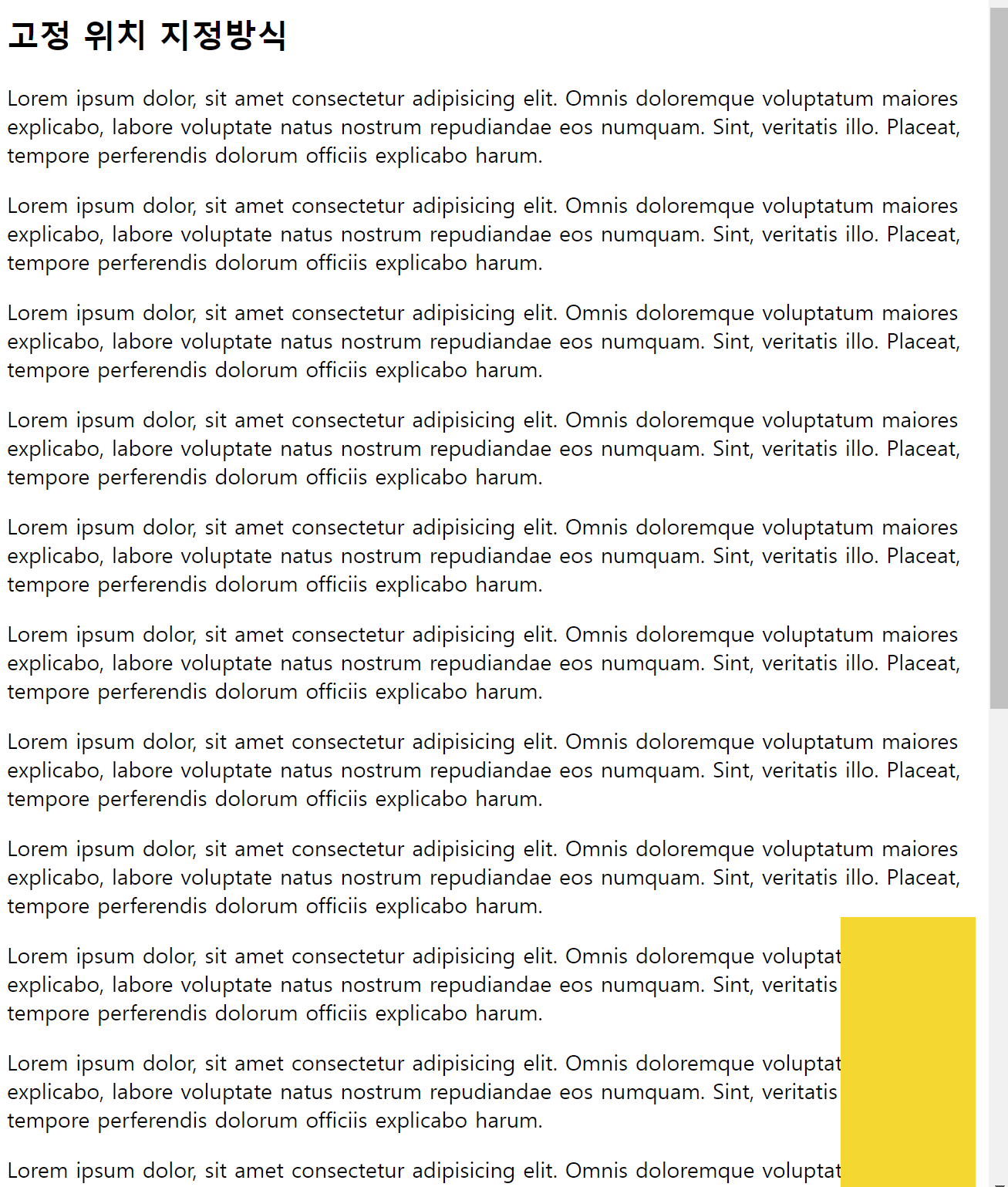
3. 고정 위치 지정방식
- fixed position
- 웹 페이지가 스크롤 되어도 고정위치로 지정된 요소는 항상 같은 곳에 위치
-뷰포트를 기준으로 위치를 설정하는 방식
top, left, right, bottom 속성값을 사용할 수 있음
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>고정 위치 지정방식</title>
<style>
#fx {
position: fixed;
width: 100px;
height: 200px;
background-color: gold;
right: 10px;
bottom: 10px;
}
</style>
</head>
<body>
<h2>고정 위치 지정방식</h2>
<div id="fx"></div>
<div id="content">
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
<p>Lorem ipsum dolor, sit amet consectetur adipisicing elit. Omnis doloremque voluptatum maiores explicabo, labore voluptate natus nostrum repudiandae eos numquam. Sint, veritatis illo. Placeat, tempore perferendis dolorum officiis explicabo harum.</p>
</div>
</body>
</html>
4. 부모태그를 이용한 고정위치 지정방식
- sticky position
- fixed가 브라우저 화면의 절대 위치를 사용하는 반면 sticky는 부모 태그의 절대 위치값을 사용하는 방식
- 익스플로러에서는 작동하지 않음
예제 코드
<html lang="en">
<head>
<title>Sticky</title>
<style>
html, body {margin: 0; padding: 0;}
.header {
height: 80px;
background-color: mediumaquamarine;
}
.container {
display: flex;
flex-flow: row nowrap;
}
.content {
box-sizing: border-box;
width: 80%;
height: 800px;
background-color: deepskyblue;
}
.sidebar {
position: sticky;
box-sizing: border-box;
width: 20%;
background-color: deeppink;
height: 400px;
top: 0; /* 상위 부모 컨테이너의 가장 상단에서부터 적용 */
}
.footer {
background-color: yellowgreen;
height: 200px;
}
</style>
</head>
<body>
<header class="header">헤더</header>
<main class="container">
<section class="content">메인 컨텐츠</section>
<aside class="sidebar">Sticky 적용하기</aside>
</main>
<footer class="footer">푸터</footer>
</body>
</html>
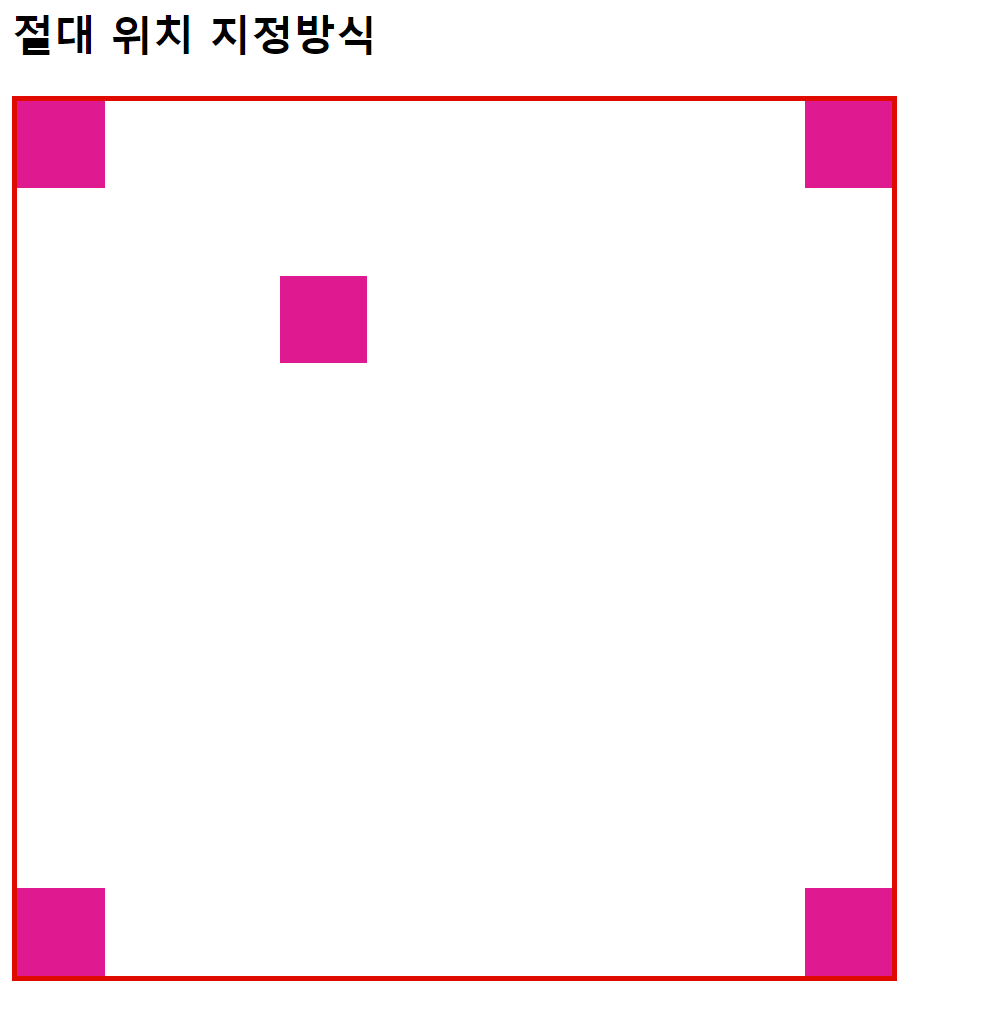
5. 절대 위치 지정방식
- absolute position
- 뷰포트를 기준으로 위치를 설정하는 방식
- 조상요소를 기준으로 위치를 지정할 수 있음
- 조상요소를 가지지 않으면 body 요소를 기준으로 위치를 결정
- 조상요소를 기준으로 위치를 지정하려면 조상요소는 반드시 정적 위치 지정 방식이 아니여야 함.
- top, left, right, bottom 속성값을 사용할 수 있음
예제 코드
<html lang="en">
<head>
<title>절대 위치 지정방식</title>
<style>
#wrap {
position: relative;
width: 500px;
height: 500px;
border: 3px solid red;
}
.box {
position: absolute;
width: 50px;
height: 50px;
background-color: deeppink;
}
#ab1 {top: 0; right: 0;}
#ab2 {bottom: 0; left: 0;}
#ab3 {bottom: 0; right: 0;}
#ab4 {top: 100px; left: 150px;}
</style>
</head>
<body>
<h2>절대 위치 지정방식</h2>
<div id="wrap">
<div class="box" id="ab1"></div>
<div class="box" id="ab2"></div>
<div class="box" id="ab3"></div>
<div class="box" id="ab4"></div>
<div class="box" id="ab5"></div>
</div>
</body>
</html>
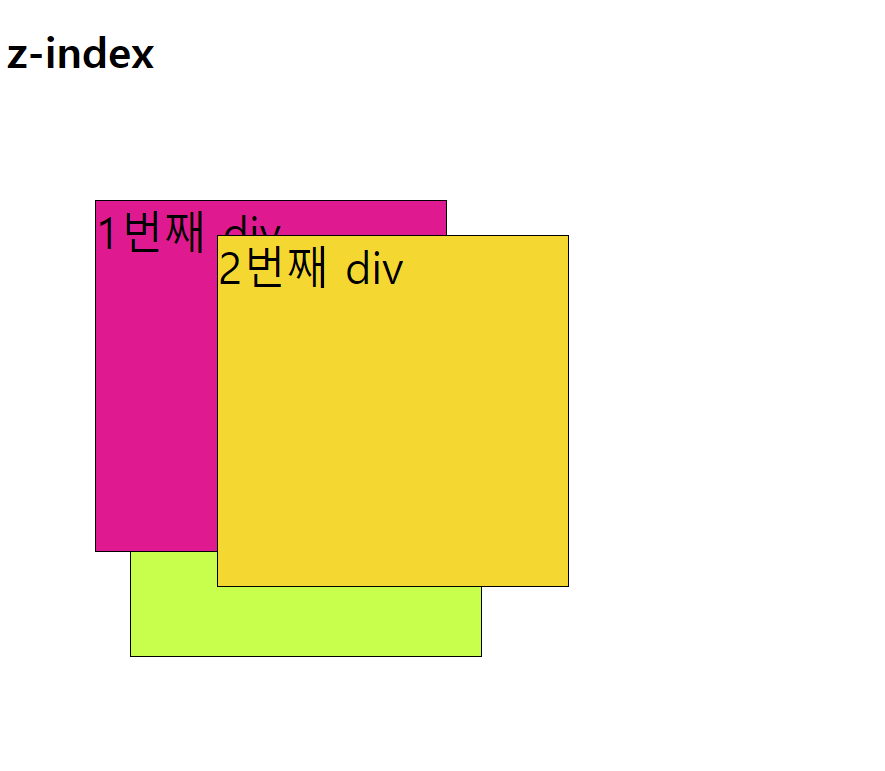
z-index
- HTML 요소의 위치를 설정하게도되면 위치 및 방식에 따라 요소가 겹칠 수 있음
- 겹쳐지는 요소들이 쌓이는 순서를 결정할 때 z-index를 사용
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>z-index</title>
<style>
div#wrapper {position: relative;}
div.box {
position: absolute;
width: 200px;
height: 200px;
border: 1px solid black;
font-size: 25px;
}
#b1 {
left: 50px;
top: 50px;
background-color: deeppink;
z-index: 10;
}
#b2 {
left: 120px;
top: 70px;
background-color: gold;
z-index: 100;
}
#b3 {
left: 70px;
top: 110px;
background-color: greenyellow;
z-index: 5;
}
</style>
</head>
<body>
<h2>z-index</h2>
<div id="wrapper">
<div id="b1" class="box">1번째 div</div>
<div id="b2" class="box">2번째 div</div>
<div id="b3" class="box">3번째 div</div>
</div>
</body>
</html>
728x90
반응형
'KDT > HTML | CSS' 카테고리의 다른 글
| Flex 레이아웃 (1) | 2023.03.30 |
|---|---|
| 다단 레이아웃 (0) | 2023.03.30 |
| CSS 디스플레이 / 폼 (0) | 2023.03.29 |
| 박스 모델(Box Model) (0) | 2023.03.29 |
| CSS 배경 (1) | 2023.03.29 |



