- 모든 HTML 요소는 박스 모양으로 구성
- 박스 모델은 HTML 요소를 내용, 패딩, 테두리, 마진으로 구분함
1. 내용(content)
- 텍스트나 이미지가 들어있는 박스의 실질적인 내용 부분
<p>안녕</p>
2. 패딩(padding)
- 내용과 테두리 사이의 간격
- padding-top, padding-right, padding-bottom, padding-left
- padding: 위 오른쪽 아래 왼쪽 순으로 설정
CSS
#padding {padding: 20px 50px 30px 10px;}
위 20px, 오른쪽 50px, 아래 30px, 왼쪽 10px
#padding {padding: 20px 50px 30px;}
위 20px, 오른쪽 왼쪽 50px, 아래 30px
#padding {padding: 20px 50px;}
위 아래 20px, 오른쪽 왼쪽 50px
#padding {padding: 20px;}
모든방향 20px
HTML
<div id="padding">안녕하세요</div>
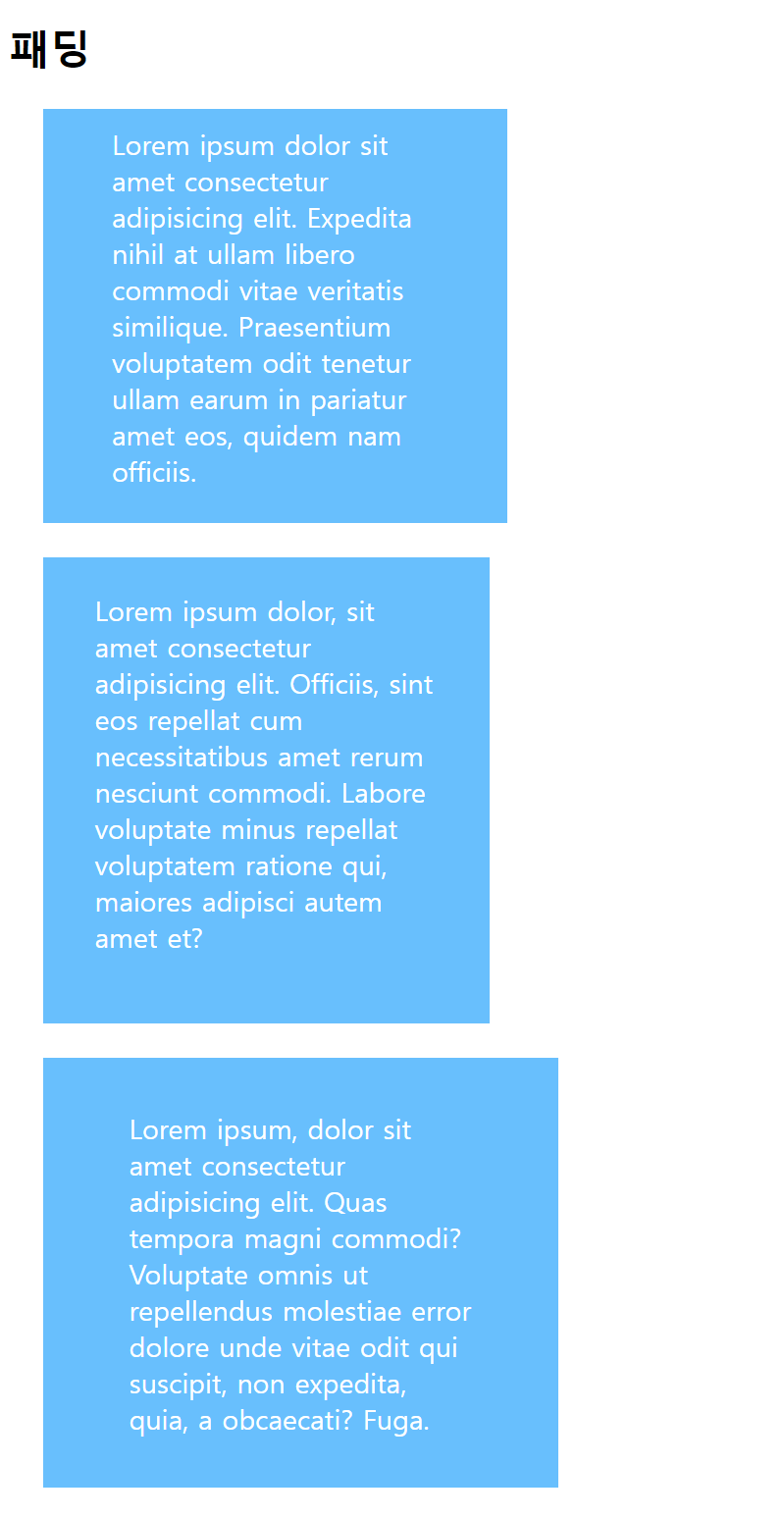
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>패딩</title>
<style>
div {
width: 200px;
height: auto;
background-color: deepskyblue;
margin: 20px;
color: white;
}
#padding1 { padding: 10px 30px 20px 40px; }
#padding2 { padding: 20px 30px 40px;}
#padding3 { padding: 30px 50px;}
</style>
</head>
<body>
<h2>패딩</h2>
<div id="padding1">Lorem ipsum dolor sit amet consectetur adipisicing elit. Expedita nihil at ullam libero commodi vitae veritatis similique. Praesentium voluptatem odit tenetur ullam earum in pariatur amet eos, quidem nam officiis.</div>
<div id="padding2">Lorem ipsum dolor, sit amet consectetur adipisicing elit. Officiis, sint eos repellat cum necessitatibus amet rerum nesciunt commodi. Labore voluptate minus repellat voluptatem ratione qui, maiores adipisci autem amet et?</div>
<div id="padding3">Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quas tempora magni commodi? Voluptate omnis ut repellendus molestiae error dolore unde vitae odit qui suscipit, non expedita, quia, a obcaecati? Fuga.</div>
</body>
</html>
3. 테두리(border)
- 내용(content)과 패딩(padding) 주변을 감싸는 테두리
- border-style(테두리 모양), border-color(테두리 색상), border-width(테두리 두께), border(한꺼번에 설정)
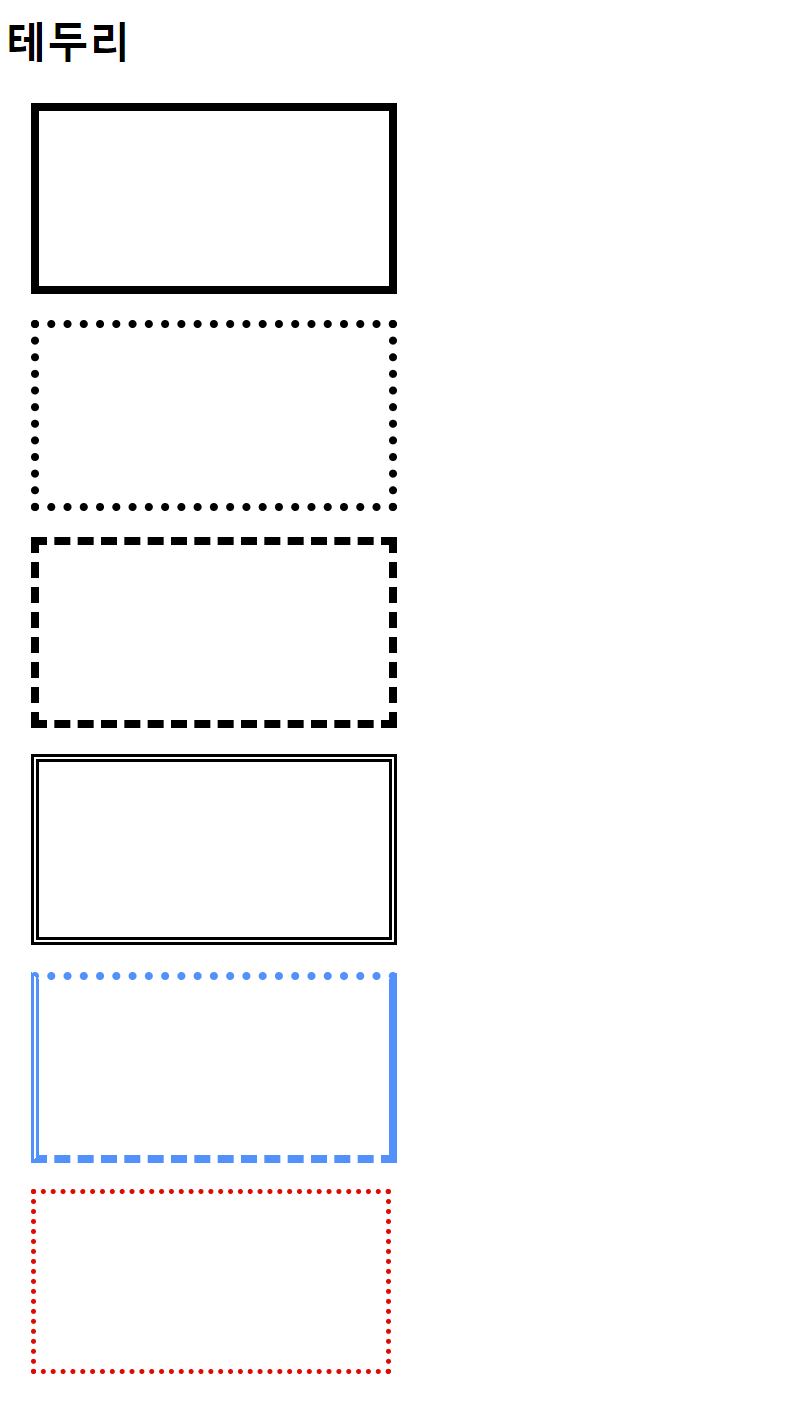
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>테두리</title>
<style>
div {
width: 200px;
height: 100px;
margin: 15px;
border-width: 5px;
color: black;
}
#border1 {border-style: solid;}
#border2 {border-style: dotted;}
#border3 {border-style: dashed;}
#border4 {border-style: double;}
#border5 {
border-color: dodgerblue;
border-top-style: dotted;
border-right-style: solid;
border-bottom-style: dashed;
border-left-style: double;
}
#border6 {border: 3px dotted red;}
</style>
</head>
<body>
<h2>테두리</h2>
<div id="border1"></div>
<div id="border2"></div>
<div id="border3"></div>
<div id="border4"></div>
<div id="border5"></div>
<div id="border6"></div>
</body>
</html>
4. 마진(margin)
- 테두리(border)와 이웃하는 요소들 사이의 간격
- 마진은 눈에 보이지 않음
- 세로 겹침 현상이 나타남
세로 겹침 현상
- 세로로 나열된 두 박스의 간격을 두 마진의 합이 아니라 둘 중 큰 값을 선택하는 현상
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>마진</title>
<style>
body {padding: 0; margin: 0;}
div {
width: 200px;
height: 100px;
background-color: dodgerblue;
}
#margin1 {margin: 30px 50px 30px 50px;}
#margin2 {margin: 30px 50px;}
#margin3 {margin: 50px;}
#margin4 {margin: 30px 5px 10px;}
#margin5 {margin: 50px auto;}
</style>
</head>
<body>
<h2>마진</h2>
<div id="margin1"></div>
<div id="margin2"></div>
<div id="margin3"></div>
<div id="margin4"></div>
<div id="margin5"></div>
</body>
</html>
5. 박스 사이징(box-sizing)
- width, height 값에 padding, border 영역은 포함되지 않음
- 만약 width가 100%로 설정되는 경우 padding이나 border 속성을 추가하면 안됨
- box-sizing 속성값을 border-box로 설정하면 width와 height값에 padding과 border를 포함
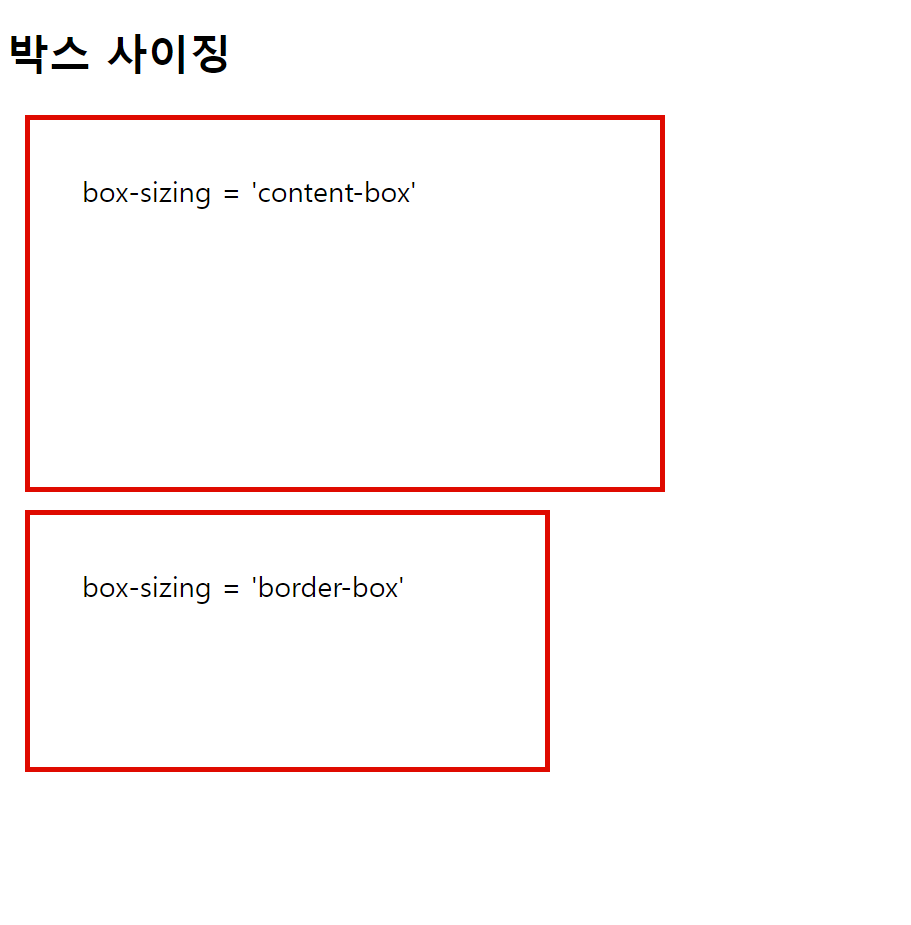
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>박스 사이징</title>
<style>
div {
width: 300px;
height: 150px;
margin: 10px;
padding: 30px;
border: 3px solid red;
}
#boxsizing1 {box-sizing: content-box;}
#boxsizing2 {box-sizing: border-box;}
</style>
</head>
<body>
<h2>박스 사이징</h2>
<div id="boxsizing1">box-sizing = 'content-box'</div>
<div id="boxsizing2">box-sizing = 'border-box'</div>
</body>
</html>
728x90
반응형
'KDT > HTML | CSS' 카테고리의 다른 글
| CSS Position (0) | 2023.03.29 |
|---|---|
| CSS 디스플레이 / 폼 (0) | 2023.03.29 |
| CSS 배경 (1) | 2023.03.29 |
| CSS의 텍스트(Text) (1) | 2023.03.28 |
| CSS의 색상(Color) (0) | 2023.03.28 |



