- 수평정렬을 하기 위한 속성
- display: flex
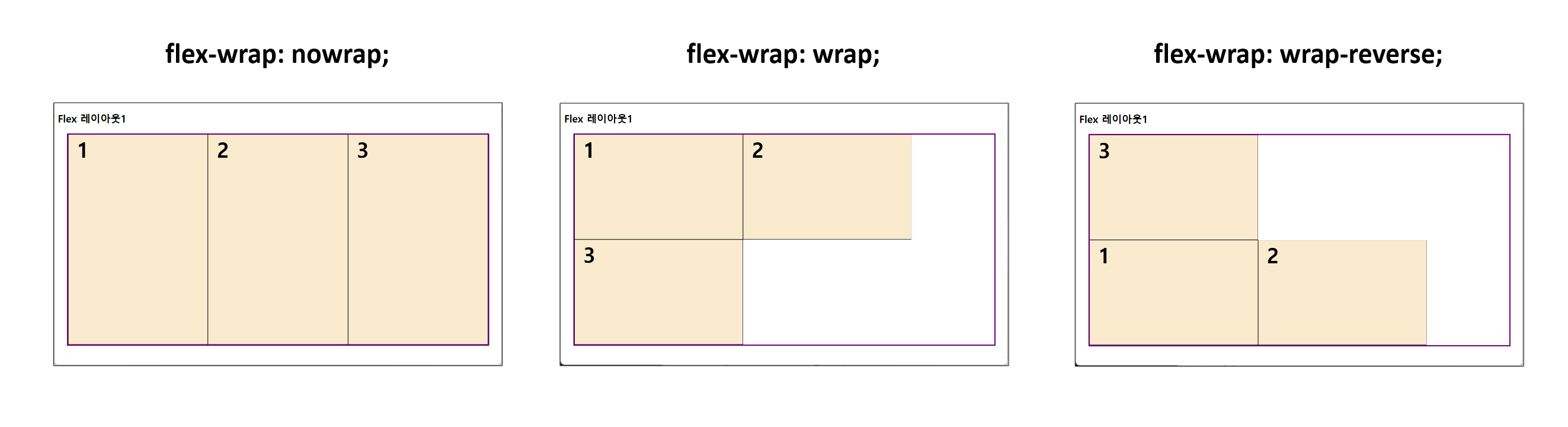
1. flex-wrap
- 플렉스 라인에 여유가 없을 때 플렉스 요소의 위치를 결정하는 속성
- nowrap: 기본값, 플렉스 요소가 다음줄로 넘어가지 않음. 요소의 너비를 줄여 한 줄에 배치
- wrap: 플렉스 요소의 여유 공간이 없다면 다음 줄로 넘김
- wrap-reverse: 플렉스 요소의 여유 공간이 없다면 다음 줄로 넘김 (단, 위쪽으로 넘김)
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃1</title>
<style>
#container {
width: 1000px;
height: 500px;
margin: 0 auto;
border: 3px solid purple;
display: flex;
flex-wrap: nowrap; /* 기본값 */
flex-wrap: wrap;
flex-wrap: wrap-reverse;
}
#container > div {
width: 400px;
border: 1px solid black;
background-color: blanchedalmond;
}
span {
font-size: 50px;
font-weight: bold;
padding: 20px;
}
</style>
</head>
<body>
<h2>Flex 레이아웃1</h2>
<div id="container">
<div id="box1">
<span>1</span>
</div>
<div id="box2">
<span>2</span>
</div>
<div id="box3">
<span>3</span>
</div>
</div>
</body>
</html>
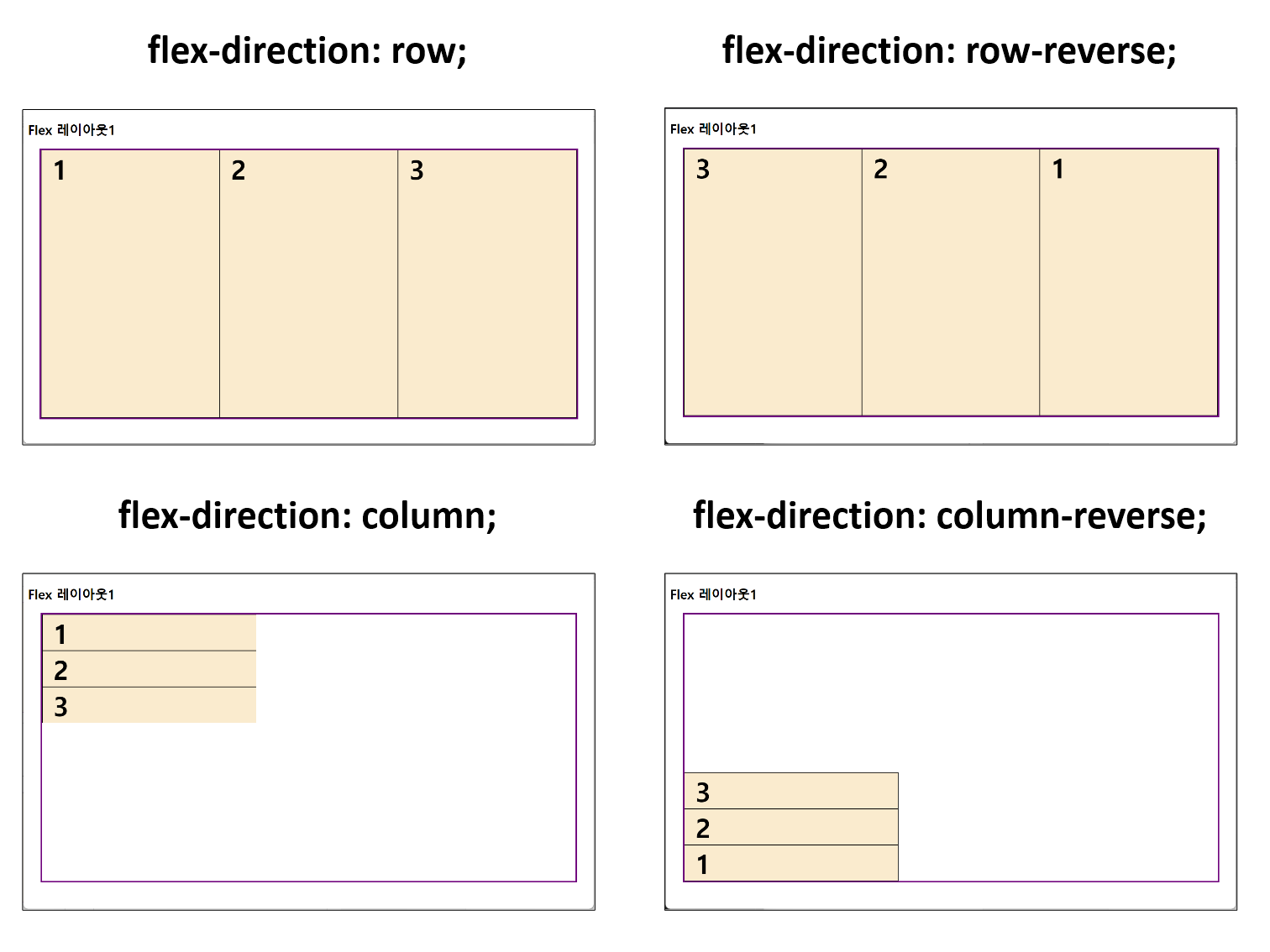
2. flex-direction
- 플렉스 요소들이 배치되는 축의 방향을 결정하는 속성
- row: 기본값, 가로로 배치
- row-reverse: 가로로 배치(반대로)
- col: 세로 배치
- col-reverse: 세로 배치 반대로
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃1</title>
<style>
#container {
width: 1000px;
height: 500px;
margin: 0 auto;
border: 3px solid purple;
display: flex;
flex-direction: row; /* 기본값 */
flex-direction: row-reverse;
flex-direction: column;
flex-direction: column-reverse;
}
#container > div {
width: 400px;
border: 1px solid black;
background-color: blanchedalmond;
}
span {
font-size: 50px;
font-weight: bold;
padding: 20px;
}
</style>
</head>
<body>
<h2>Flex 레이아웃1</h2>
<div id="container">
<div id="box1">
<span>1</span>
</div>
<div id="box2">
<span>2</span>
</div>
<div id="box3">
<span>3</span>
</div>
</div>
</body>
</html>
3. flex-flow
- flex-wrap과 flex-direction을 한꺼번에 지정할 수 있는 속성 예) flex-flow: row nowrap;
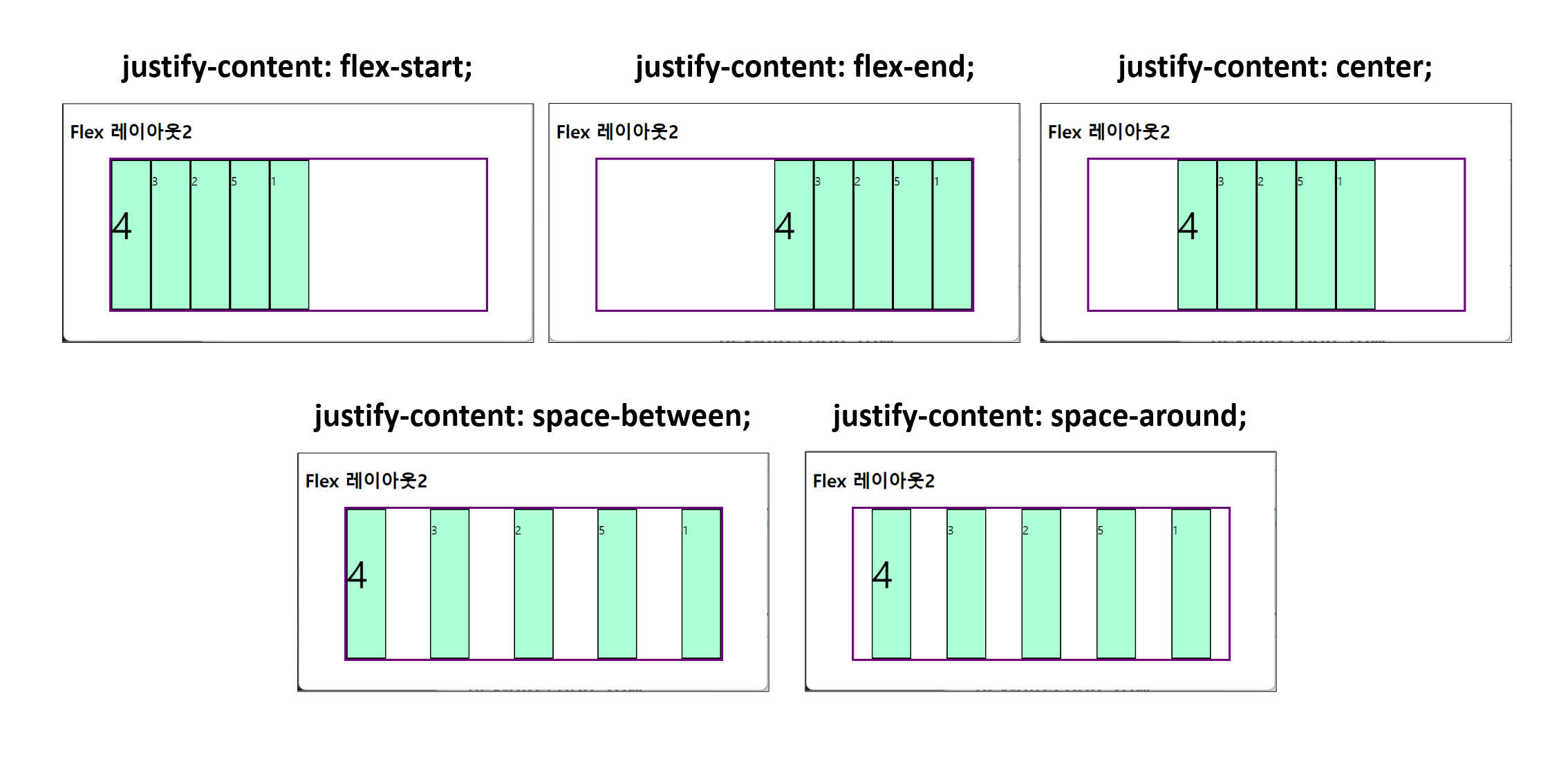
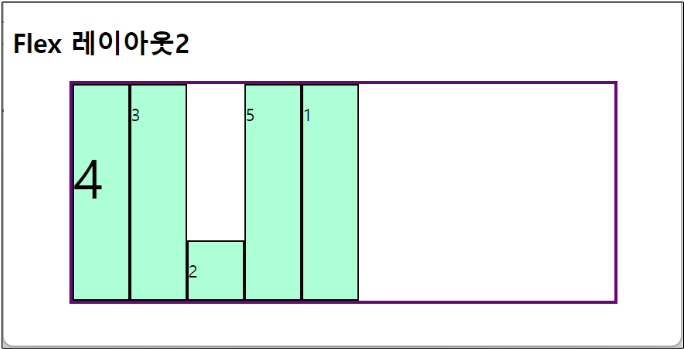
4. justify content
- 플렉스 요소의 수평방향 정렬방식을 설정
- flex-start: 기본값, 앞쪽에서부터 배치
- flex-end: 뒤쪽에서부터 배치
- center: 가운데 배치됨
- space-between: 요소들 사이에 여유 공간을 두고 배치(앞뒤 양쪽에 요소를 붙임)
- space-around: 요소들 사이에 여유 공간을 두고 배치(앞뒤 약간의 공간을 둠)
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃2</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid purple;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: aquamarine;
}
#container {
display: flex;
justify-content: flex-start; /* 기본값 */
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
}
#box1 {order: 5;}
#box2 {order: 3;}
#box3 {order: 2;}
#box4 {order: 1;}
#box5 {order: 4;}
</style>
</head>
<body>
<h2>Flex 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
</body>
</html>
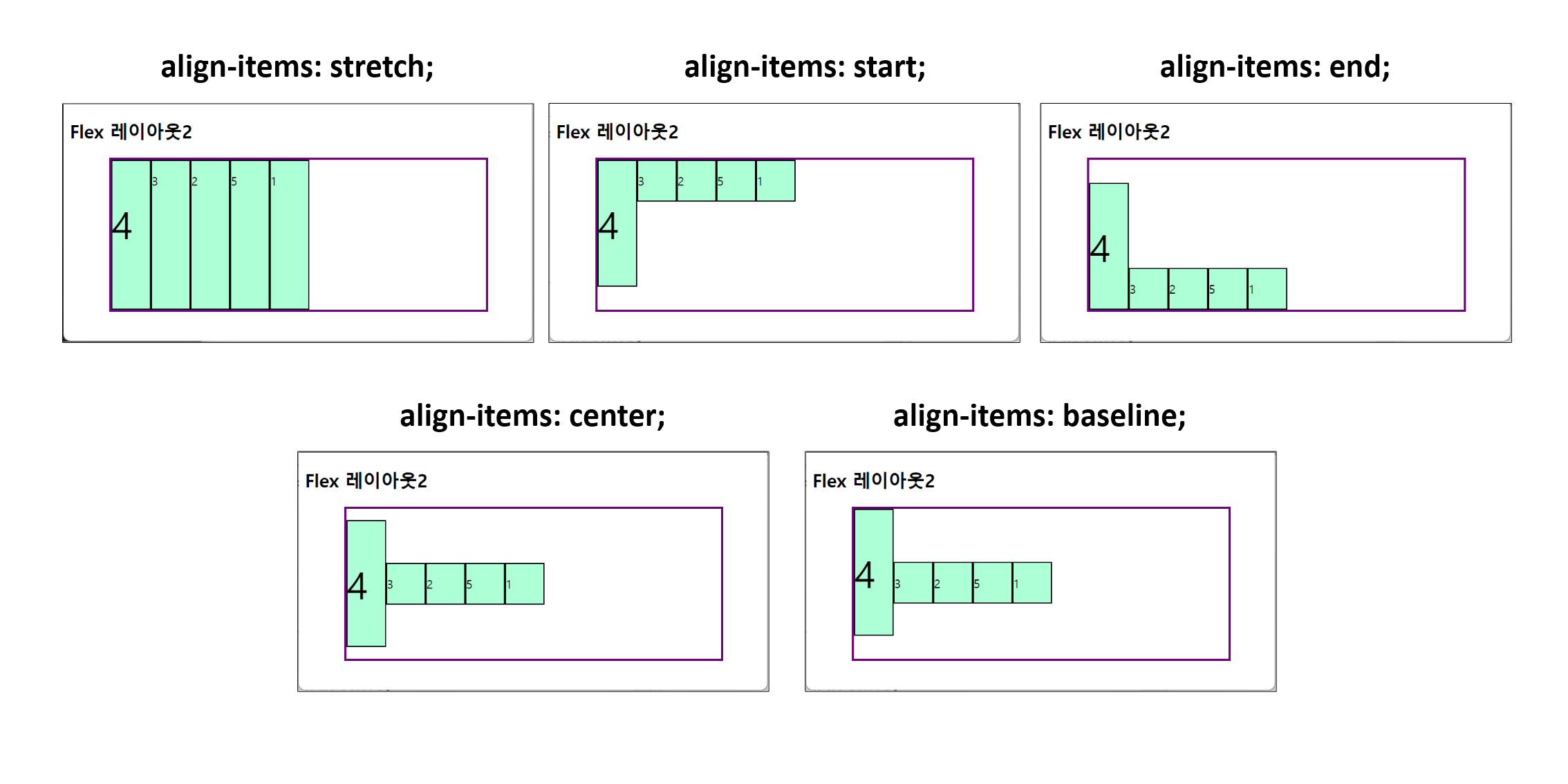
5. align-items
- 플렉스 요소의 수직방향 정렬 방식을 설정
- stretch: 기본값, 아이템들이 수직축 방향으로 늘어남
- flex-start: 요소들이 시작점으로 정렬
- flex-end: 요소들이 끝으로 정렬
- center: 요소들이 가운데로 정렬
- baseline: 요소들이 텍스트 베이스라인 기준으로 정렬
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃2</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid purple;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: aquamarine;
}
#container {
display: flex;
align-items: stretch; /* 기본값 */
align-items: start;
align-items: end;
align-items: center;
align-items: baseline;
}
#box1 {order: 5;}
#box2 {order: 3;}
#box3 {order: 2;}
#box4 {order: 1;}
#box5 {order: 4;}
</style>
</head>
<body>
<h2>Flex 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
</body>
</html>
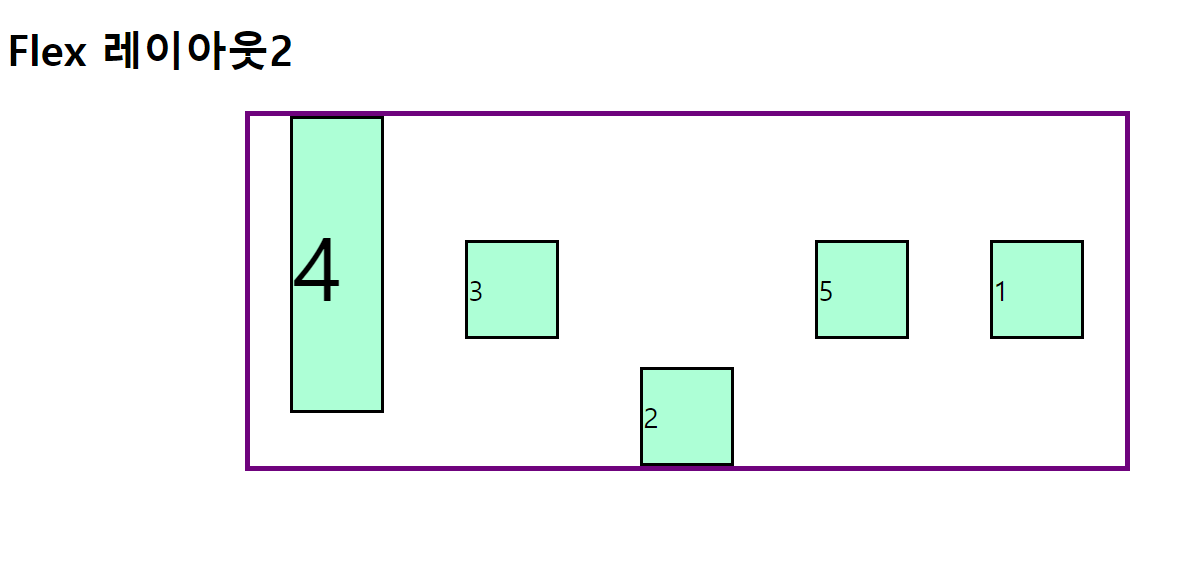
6. align-self
- 플렉스 요소에 수직축으로 다른 align 속성값을 설정
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃2</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid purple;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: aquamarine;
}
#container {
display: flex;
}
#box2 {
align-self: flex-end;
}
#box1 {
order: 5;
}
#box2 {
order: 3;
}
#box3 {
order: 2;
}
#box4 {
order: 1;
}
#box5 {
order: 4;
}
</style>
</head>
<body>
<h2>Flex 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
</body>
</html>
7. order
- 플렉스 요소의 순서를 설정
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃2</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid purple;
}
.wrapper div {
width: 50px;
border: 2px solid black;
background-color: aquamarine;
}
#container {
display: flex;
justify-content: flex-start; /* 기본값 */
justify-content: flex-end;
justify-content: center;
justify-content: space-between;
justify-content: space-around;
align-items: stretch; /* 기본값 */
align-items: start;
align-items: end;
align-items: center;
align-items: baseline;
}
#box2 {align-self: flex-end;}
#box1 {order: 5;}
#box2 {order: 3;}
#box3 {order: 2;}
#box4 {order: 1;}
#box5 {order: 4;}
</style>
</head>
<body>
<h2>Flex 레이아웃2</h2>
<div id="container" class="wrapper">
<div id="box1">
<p>1</p>
</div>
<div id="box2">
<p>2</p>
</div>
<div id="box3">
<p>3</p>
</div>
<div id="box4">
<p style="font-size: 50px;">4</p>
</div>
<div id="box5">
<p>5</p>
</div>
</div>
</body>
</html>
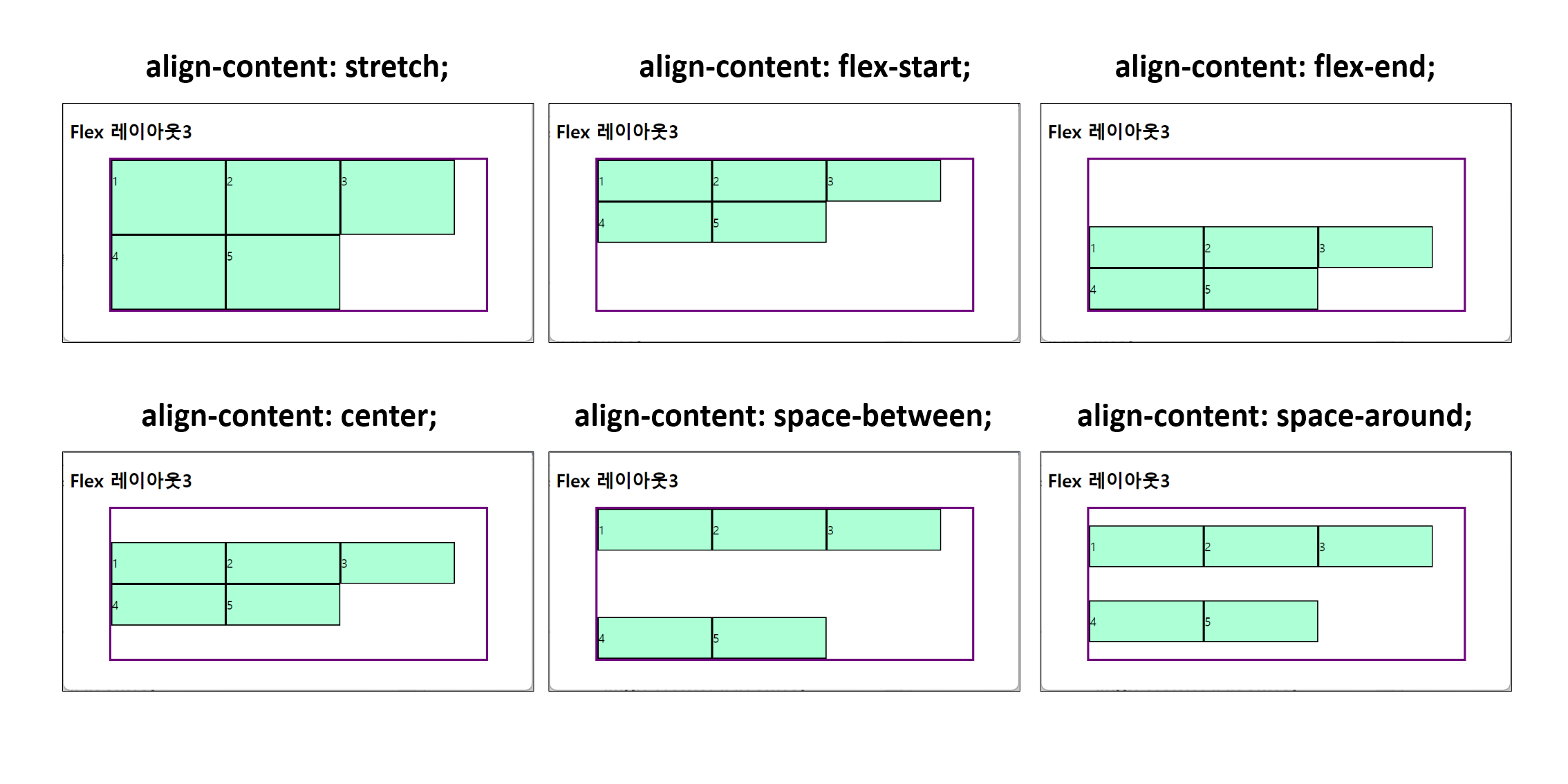
8. align-content
- 플렉스 요소가 설정된 상태에서 요소들이 2줄이상 되었을 때 수직방향 정렬방식을 설정
- flex-wrap의 값을 wrap으로 설정해야 함
- stretch: 기본값, 위아래로 늘어남
- flex-start: 요소들이 시작점으로 정렬
- flex-end: 요소들이 끝으로 정렬
- center: 요소들이 가운데로 정렬
- space-between: 요소들 사이에 여유 공간을 두고 배치(앞뒤 양쪽에 요소를 붙임)
- space-around: 요소들 사이에 여유 공간을 두고 배치(앞뒤 약간의 공간을 둠)
예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<title>Flex 레이아웃3</title>
<style>
.wrapper {
width: 500px;
height: 200px;
margin: 0 auto;
border: 3px solid purple;
}
.wrapper div {
width: 150px;
border: 2px solid black;
background-color: aquamarine;
}
#container {
display: flex;
flex-wrap: wrap;
align-content: stretch;
align-content: flex-start;
align-content: flex-end;
align-content: center;
align-content: space-between;
align-content: space-around;
}
</style>
</head>
<body>
<h2>Flex 레이아웃3</h2>
<div id="container" class="wrapper">
<div>
<p>1</p>
</div>
<div>
<p>2</p>
</div>
<div>
<p>3</p>
</div>
<div>
<p>4</p>
</div>
<div>
<p>5</p>
</div>
</div>
</body>
</html>
9. flex-basis
- 플렉스 요소의 기본 크기를 설정
10. flex-grow
- 플렉스 요소를 flex-basis의 설정한 값보다 커질 수 있는지를 결정하는 속성
11. flex-shrink
- 플렉스 요소를 flex-basis의 설정한 값보다 작아질 수 있는지를 결정하는 속성
12. flex
- flex-grow, flex-shrink, flex-basis를 한번에 설정할 수 있음
728x90
반응형
'KDT > HTML | CSS' 카테고리의 다른 글
| Transform (0) | 2023.04.05 |
|---|---|
| 미디어 쿼리(Media Query) (1) | 2023.03.30 |
| 다단 레이아웃 (0) | 2023.03.30 |
| CSS Position (0) | 2023.03.29 |
| CSS 디스플레이 / 폼 (0) | 2023.03.29 |



