- 여러 종류의 데이터를 보기 좋게 정리하여 보여주는 표를 작성
- <table>로 시작하고 </table>로 끝냄
- <tr>로 행을 생성, <td>로 셀을 생성
<table>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>- <th>: 셀의 제목, 가운데 정렬, 굵은 글씨
colspan 속성
셀을 가로로 합침
<td colspan='합칠 열의 개수'>
rowspan 속성
셀을 세로로 합침
<td rowspan='합칠 행의 개수'>
colgroup
colgroup 태그 뒤에 나오는 컬럼(th 또는 td)에 적용할 스타일을 해당 태그에서 미리 설정할 수 있도록 함
<table>
<colgroup>
<col style="css문법1">
<col style="css문법2">
<col style="css문법3">
</colgroup>
<tr>
<td>1</td> <!-- css문법1 적용 -->
<td>2</td> <!-- css문법2 적용 -->
<td>3</td> <!-- css문법3 적용 -->
</tr>
<tr>
<td>4</td> <!-- css문법1 적용 -->
<td>5</td> <!-- css문법2 적용 -->
<td>6</td> <!-- css문법3 적용 -->
</tr>
</table>예제 코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 만들기1</title>
<style>
table { width: 600px; border: 2px solid green; }
td{border: 2px solid black;}
th{border: 2px solid deepskyblue;}
</style>
</head>
<body>
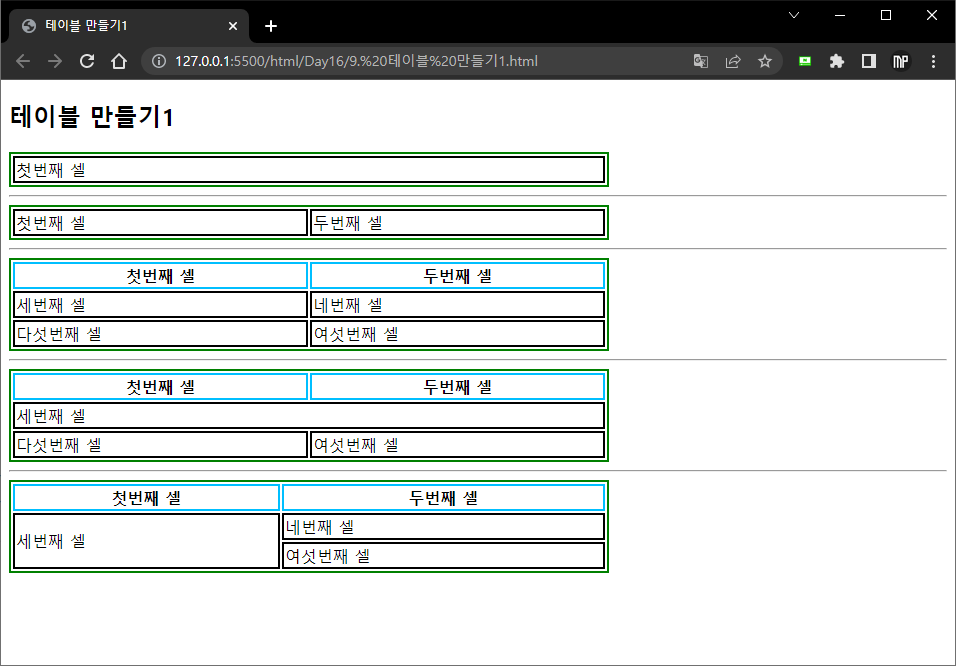
<h2>테이블 만들기1</h2>
<table>
<tr>
<td>첫번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<td>첫번째 셀</td>
<td>두번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<th>첫번째 셀</th>
<th>두번째 셀</th>
</tr>
<tr>
<td>세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<th>첫번째 셀</th>
<th>두번째 셀</th>
</tr>
<tr>
<td colspan="2">세번째 셀</td>
</tr>
<tr>
<td>다섯번째 셀</td>
<td>여섯번째 셀</td>
</tr>
</table>
<hr>
<table>
<tr>
<th>첫번째 셀</th>
<th>두번째 셀</th>
</tr>
<tr>
<td rowspan="2">세번째 셀</td>
<td>네번째 셀</td>
</tr>
<tr>
<td>여섯번째 셀</td>
</tr>
</table>
</body>
</html>
728x90
'KDT > HTML | CSS' 카테고리의 다른 글
| 폼 태그 (0) | 2023.03.24 |
|---|---|
| 아이프레임(iframe) (0) | 2023.03.24 |
| 책갈피 (0) | 2023.03.24 |
| 하이퍼링크(HyperLink) (1) | 2023.03.24 |
| HTML 태그 종류 (0) | 2023.03.23 |



